轮播图

轮播图的功能要求
- 每次只显示一张图片
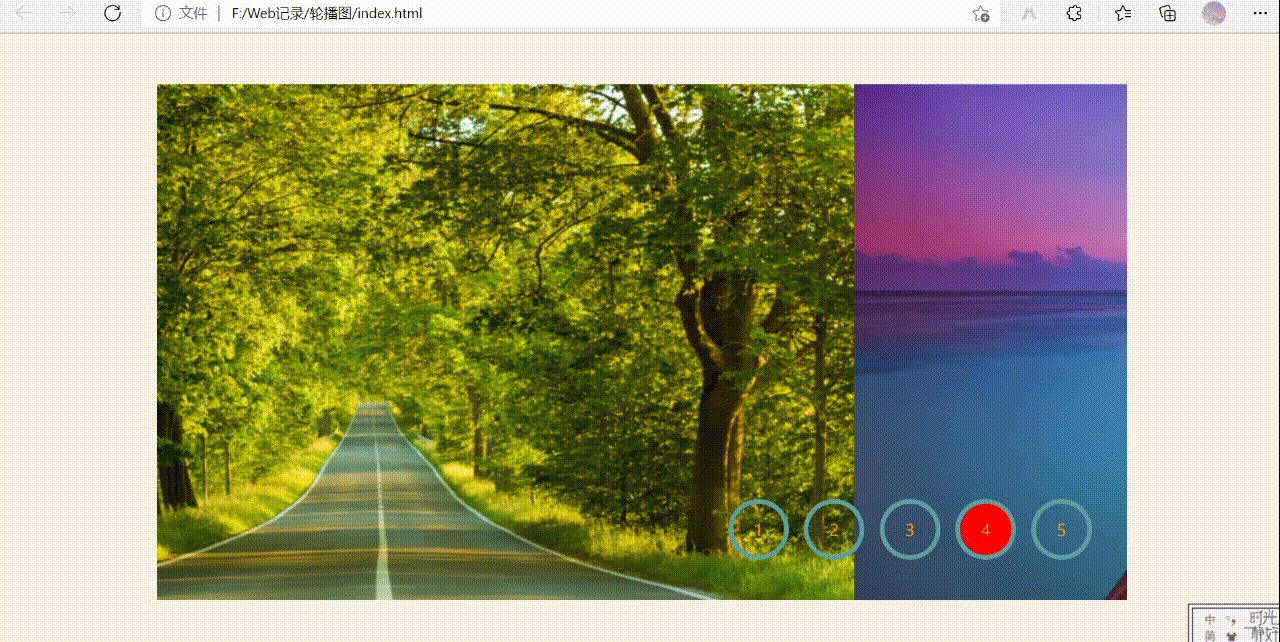
- 轮播图需要实现左右无缝切换
- 需要实现跳转(放在圆点显示对应图片)
- 当前图片的小圆点样式需要突出
- 当鼠标放在图片上时,轮播停止
- 在切换图片时鼠标放在图片上,取消轮播效果,切换到对应图片。
结构图

img_list 是不可见的,通过 img_list 实现图像列表的设置
HTML && CSS
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>轮播图</title>
<link href="css\index.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="banner">
<ul id="img_list">
<li><img src="images\1_1.png"></li>
<li><img src="images\2_1.png"></li>
<li><img src="images\3_1.png"></li>
<li><img src="images\4_1.png"></li>
<li><img src="images\5_1.png"></li>
<li><img src="images\1_1.png"></li>
</ul>
<ul id="icon_list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<script src="js\index.js" type="text/javascript"></script>
</body>
</html>
CSS
*{
margin: 10px auto;
padding: 0;
list-style: none; /*消除 li 前面的小点*/
text-decoration: none; /*默认,没有装饰线*/
}
body{
background: rgb(252, 244, 231);
}
/* 设置图片大小 */
img{
width: 960px;
height: 540px;
}
.banner
{
width: 960px;
height: 540px;
overflow: hidden; /*隐藏溢出内容且不出现滚动条*/
position: relative;
}
#img_list
{
width: 6720px; /*有x张图,就需要有x+2张图的宽度,否则轮播会失败*/
height: 540px;
}
#img_list li
{
float: left;
}
#icon_list
{
position: absolute;
right: 20px;
bottom: 20px;
list-style: none;
}
#icon_list li
{
color: #E69800;
float: left;
height: 50px;
width: 50px;
border: 5px solid cadetblue;
border-radius: 55%;
line-height: 50px;
text-align: center;
margin-right: 15px;
cursor: pointer;
}
JS实现轮播
左右无切换
var imgs = document.getElementById('img_list').getElementsByTagName('li'); //图片集合
var icons = document.getElementById('icon_list').getElementsByTagName('li'); //下标集合
var Left = 0; //左移距离,初始默认为 0px(图像向左滑动)
var timer; //设置定时器
run();
//运行函数(轮播函数)
function run() {
//图片切换到最后时,重新归零。
//每一张图片为 960px, 有 5 张图片,则最左移动的距离为 5*960=4800px
if (Left <= -4800) {
img_list.style.marginLeft = "0px";
Left = 0;
}
//用n表示图片切换和停留的时间,如果刚好显示,停2000,否则以10的速度切换
var n = (Left % 960 == 0 ? 2000 : 10);
changeimg();
m = Math.floor(-Left / 960);
changeicon(m);
Left -= 10;
//重复执行run方法。实现一直轮播。
timer = setTimeout(run, n);
}
//切换图片的方法
function changeimg() {
img_list.style.marginLeft = Left + "px";
}
实现跳转
//切换图片的方法
function changeimg() {
img_list.style.marginLeft = Left + "px";
}
//切换图标的方法
function changeicon(m) {
for (var i = 0; i < icons.length; i++) {
//初始不设置颜色
icons[i].style.backgroundColor = "";
}
//再根据m的值判断切换到第几个图标
icons[m].style.backgroundColor = "red";
}
鼠标跳转与停播
for (var i = 0; i < imgs.length; i++) {
(function(i) {
imgs[i].onmousemove = function() {
clearTimeout(timer);//停止轮播
Left = -i * 960;//使距离为完全显示图片的距离(以防在切换时放上去卡两张图片中间)
changeimg();//使用更改的Left去切换图片
changeicon(i);//切换对应图标
}
imgs[i].onmouseout = function() {
run();
}
})(i);
}
for (var i = 0; i < icons.length; i++) {
(function(i) {
icons[i].onmousemove = function() {
clearTimeout(timer);
Left = -i * 960;
changeimg();
changeicon(i);
}
icons[i].onmouseout = function() {
run();
}
})(i);
}



1 条评论
tr · 2021年12月4日 23:39
真棒